cara memasang jam dan kalender di blog
Hai sahabat Blogger, Malam ini Comic
mau memberi tahu tentang bagaimana memasang jam di blog. Agar blog kita
mempunyai jam ada banyak cara untuk memasang jam di blog. Ada sebuah
situs yang menyediakan berbagai bentuk jam apalagi di situs tersebut
kita tinggal mengcopy dan paste kodenya tanpa harus registrasi terlebih
dahulu ke situs tersebut situs-situs tersebut sangatlah banyak tetapi
yang banyak di pakai adalah :
www.clocklink.com
Berikut cara memasang widget Jam di blogger
- Pertama kunjungi www.clocklink.com
- lalu klik pada menu Gallery (disitu kita bisa memilih kategori-kategori yang ingin kita pilih)
- sebagai contoh kategori analog kita pilih,
- kemudian klik view html tag pada kotak di bawah jam yang kita pilih lalu akan timbul halaman baru di window baru. disitu nanti kita ada ketentuan-ketentuan yang memakai bahasa inggris,
- langsung aja kita pilih accept
- Selanjutnya kita diminta memilih warna (color), {time zone untuk Waktu Indonesia Bagian Barat , serta jangan lupa tuliskan ukuran (size) jam agar sesuai dengan sidebar tempat meletakan jam itu nantinya. Dapat juga diatur kemudian.
- Copy seluruh kode HTML kemudian disimpan di komputer kita contoh pada notepad.
- Silahkan login ke blogger dengan ID anda
- Klik Tata Letak
- Klik tab Elemen Halaman
- Klik Tambah Gadget
- Klik tanda plus (+) untuk HTML/Javascript
- Copy paste kode yang kita taruh di notepad tadi ke dalam kolom konten yang tersedia
- selesai
ada beberapa situs lain yang menyediakan widget jam untuk blog secara gratis diantaranya adalah :
www.mytictac.com
dan ini cara memasang kalender di blog
Mungkin Sobat Blogger Sering menemui blog yang ada kalendernya!, nah sempatkan terfikirkan oleh sobat semua bagaimana cara memasangnya kehalaman blog tersebut, atau mungkin sobat blogger sempat terpikir untuk memasangnya dihalaman blog sobat sendiri. Apabila sobat Blogger juga ingin memasang kalender di blog Master Chef sudah sediakan resepnya.
Secara default Blogger memang tidak menyediakan Widget kalender untuk blog, untuk memasangnya kita akan gunakan jasa gratis yang menyediakan widget kalender untuk blog. sobat bisa memilih jenis-jenis kelender sesuai dengan keinginan, Bagaimana resepnya, yuk langsung saja ikuti Master Chef.
Lankah 1 : Mendapatkan Kode Kalender
- Kunjungi halaman Web Penyedia Widget kalender di www.free-blog-content.com
- Tunggu sampai halaman Web terbuka penuh, Gulir mos kearah bawah sapai terlihat beberapa daftar kategory kalender seperti ini :
- Klik pada salah satu kategory tersebut, Kamu bebas memilih kategory yang kamu inginkan.
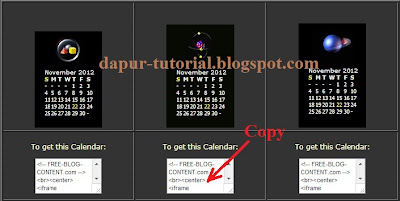
- Tunggu beberapa saat akan tampil macam-macam kalender seperti berikut ini :
- Copy Kode Widget yang diberikan pada bagian yang ditunjuk oleh anak panah pada gambar berikut:
- Sekarang Kode Widget Kalender sudah kamu dapatkan, tinggal memasang kehalaman blog.atau kamu sahabat blogger bisa copy kode HTML di bawah ini,
<script type="text/javascript">
// mulai...........
var waktu=new Date()
var tahun=waktu.getFullYear()
var hari=waktu.getDay()
var bulan=waktu.getMonth()
var tanggal=waktu.getDate()
if (tanggal < 7) {tanggal="0"+tanggal}
var hariarray=new Array("Minggu","Senin","Selasa","Rabu","Kamis","Jum'at","Sabtu")
var bulanarray=new Array("Januari","Pebruari","Maret","April","Mei","Juni","Juli","Agustus","September","Oktober","Nopember","Desember")
document.write(hariarray[hari]+", "+tanggal+" "+bulanarray[bulan]+" "+tahun)
</script>
Langkah 2 : Memasang Widget Kalender Di Blog
- Login kehalaman Blog
- Pada bagian Dashboard Blog kamu pilih Layout atau Tata Letak
- Klik pada bagian Add a Gadget atau Tambah Gadget
- Pilih Widget HTML/JavaScrip
- Masukan Kode Widget Kalender tadi ke dalam Kolom Widget HTML/JavaScrip
- Klik Simpan
- Lihat hasilnya dan selesai.
Demikian Resep Cara Memasang Widget Kalender Di Blog.
Gimana tidak terlalu sulitkan sobat. Mungkin Master Chef cukupkan
sekian Artikel kali ini. Selamat mencoba dan semoga bisa bermanfaat.








Geen opmerkingen:
Een reactie posten